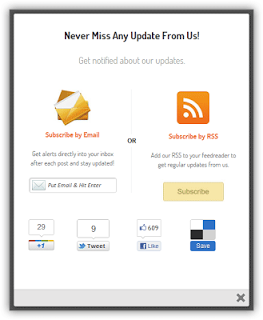
Podem ver abaixo uma imagem de como fica esta fantástica Pop-Up no seu blog:
Vamos passar à implementação da Pop-up:
- Vá ao blogger e acessem ao seu HTML/JavaScript e cliquem em “expandir modelos de widgets”
- Clique “CTRL+F” e procurem pela tag: “]]>” e acima dela colem o seguinte código:
/* jQuery Pop-Up Subscription with Social Badges by abctrick.net */ @import url(http://dl.dropbox.com/u/64097534/Colorbox/colorbox.css); #subscribe { font: 12px/1.2 Arial, Helvetica, sans-serif; } #subscribe a, #subscribe a:hover, #subscribe a:visited { text-decoration:none; } .popup-title { color: #2C2D31; font-size: 20px; font-weight: bold; font-family: Calibri, sans-serif; margin: 10px 0; text-align: center; } .popup-tagline { color: #999; font-size: 18px; font-family: Calibri, sans-serif; font-weight: normal; margin: 0; text-align: center; } #subs-container { padding: 35px 0 30px 0; position: relative; } .popup-side { width: 170px; text-align: center; } .popup-side.left { padding: 0 30px 0 15px; border-right: 1px solid #ecedf3; } .popup-side.right1 { float: right; margin-top: -200px; margin-right: 10px; } .popup-icon { width: 72px; height: 54px; padding: 6px 0 0 0; margin: 0 auto; } .popup-icon a.rss { display: block; width: 70px; height: 56px; margin: 0 auto; } .popup-icon a { display: block; width: 72px; height: 54px; } .popup-icon a.email img, .popup-icon a.rss img { margin: -5px 0 0; border: 0 none; } .popup-side h4, .popup-side h4 a { font-size: 14px; line-height: 17px; font-family: Calibri, sans-serif; color: #f26535; font-weight: bold; } .popup-side h4 { margin: 20px 0 10px 0; } .popup-side h5 { font-size: 13px; font-family: Calibri, sans-serif; font-weight: normal; color: #5e6066; line-height: 18px; margin: 0 0 20px 0; } a.sub { background: url(“http://2.bp.blogspot.com/-QDKp2tYdFy4/Tv8_gWa0uyI/AAAAAAAAFaE/jmuDxRPURKc/s1600/subscribe-button.jpg”) no-repeat scroll 0 0 transparent; color: #996633; display: block; height: 44px; line-height: 29px; margin: 0 auto; text-indent: -999em; width: 130px; } .popup-side h4 a:hover { color: #f26535; } #popup-or { background: #fff; font-size: 12px; font-weight: bold; height: 25px; line-height: 25px; margin: -115px 0 0 208px; position: absolute; width: 20px; } a:link, a:visited { border:none; } .demo { display:none; } #emailpopup { padding-top : 20px; margin: 0 auto; } #emailboxpopup { background:url(http://3.bp.blogspot.com/-SoB4RN7Bchk/TZ1ouay9q0I/AAAAAAAAAlE/dkyZEzF2HIw/s28/w2b-mail.png) no-repeat scroll 4px center transparent; padding:7px 15px 7px 35px; width:120px !important; color:#444; font-family : Calibri, sans-serif; font-weight : normal; font-style : italic; font-size:12px; text-decoration : none; border : 1px solid #d3d3d3 !important; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -moz-box-shadow: 1px 1px 2px #CCC inset; -webkit-box-shadow: 1px 1px 2px #CCC inset; box-shadow: 1px 1px 2px #CCC inset; }
De seguida procure pela tag “” e acima dela colem o seguinte código:
</div>
<blockquote><!– jQuery Library – Remove this if you already have it –><script type=”text/javascript” src=”https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js”></script><!– Colorbox jQuery –><script type=”text/javascript” src=”http://dl.dropbox.com/u/64097534/Colorbox/js/jquery.colorbox-min.js”></script><!– Twitter Button jQuery – Remove if you already have this –><script type=”text/javascript” src=”http://platform.twitter.com/widgets.js”></script><!– Google +1 Button jQuery – Remove if you already have this –><script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”>// <![CDATA[
{lang: ‘en'}
// ]]></script><!– Stumbleupon Button jQuery – Remove if you already have this –><script type=”text/javascript” src=”https://platform.stumbleupon.com/1/widgets.js”></script><!– Cookie manager and CSS targetor –><script type=”text/javascript”>// <![CDATA[
jQuery(document).ready(function(){ if (document.cookie.indexOf(‘visited=true') == -1) { var fifteenDays = 1000*60*60*24*15; var expires = new Date((new Date()).valueOf() + fifteenDays); document.cookie = “visited=true;expires=” + expires.toUTCString(); $.colorbox({width:”480px”, inline:true, href:”#subscribe”}); } });
// ]]></script></blockquote>
<div style=”text-align: justify;”></div>
<div style=”text-align: justify;”></div>
<div style=”text-align: justify;”>Por último de “CTRL+F” outra vez e procure pela tag “” e antes dela colem o seguinte código:</div>
<blockquote>
<div style=”display: none;”>
<div id=”subscribe” style=”padding: 10px; background: #fff;”>
<h2>Never Miss Any Update From Us!</h2>
<h3>Get notified about our updates.</h3>
<div id=”subs-container”>
<div>
<div><a href=”http://feedburner.google.com/fb/a/mailverify?uri=<span><b>FeedBurner</b></span>” rel=”nofollow”><img alt=”” src=”http://1.bp.blogspot.com/-lU-yDCK1vAc/Tv8_fA2EUxI/AAAAAAAAFZ0/x8PHb5iq46Y/s1600/email.jpg” /></a></div>
<h4><a href=”http://feedburner.google.com/fb/a/mailverify?uri=<span><b>FeedBurner</b></span>” rel=”nofollow”>Subscribe by Email</a></h4>
<h5>Get alerts directly into your inbox after each post and stay updated!</h5>
<div><form id=”feedform” action=”http://feedburner.google.com/fb/a/mailverify” method=”post” target=”popupwindow” onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=<span><b>FeedBurner</b></span>', ‘popupwindow', ‘scrollbars=yes,width=550,height=480');return true”><input id=”emailboxpopup” type=”text” name=”email” value=”Put Email & Hit Enter” onfocus=”if(this.value == ‘Put Email & Hit Enter') this.value=”” onblur=”if(this.value == ”) this.value='Put Email & Hit Enter'” /> <input type=”hidden” name=”uri” value=”‘<span” /><b>FeedBurner</b>'/> <input type=”hidden” name=”loc” value=”en_US” /> <input type=”hidden” value=”Submit” /></form></div>
</div>
</div>
</div>
</div></blockquote>
<div id=”popup-or” style=”text-align: justify;”>OR</div>
<div style=”text-align: justify;”>
<div><a href=”http://feeds.feedburner.com/<span><b>FeedBurner</b></span>” rel=”nofollow”><img alt=”” src=”http://3.bp.blogspot.com/-S5O4WgHPwnU/Tv8_f5Zm3hI/AAAAAAAAFZ4/z1LkGTwAwIM/s1600/rss.jpg” /></a></div>
<h4><a href=”http://feeds.feedburner.com/<span><b>FeedBurner</b></span>” rel=”nofollow”>Subscribe by RSS</a></h4>
<h5>Add our RSS to your feedreader to get regular updates from us.</h5>
<a title=”Subscribe Now!” href=”http://feeds.feedburner.com/<span><b>FeedBurner</b></span>” rel=”nofollow”>Subscribe</a></div>
<div style=”clear: both; text-align: justify;”></div>
<div id=”counterpopup” style=”text-align: justify;”>
<div align=”center”>
<table width=”auto” border=”0″ cellspacing=”0″ cellpadding=”2″>
<tbody>
<tr>
<td valign=”top”></td>
<td valign=”top”><a href=”https://twitter.com/share” data-count=”vertical” data-url=”<span><b>Link Do Seu Blog</b></span>”>Tweet</a></td>
<td valign=”top”><iframe style=”border: none; overflow: hidden; width: 55px; height: 90px;” src=”//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.abctrick.net&send=false&layout=box_count&width=55&show_faces=true&action=like&colorscheme=light&font=trebuchet+ms&height=90&appId=116926765079978″ height=”240″ width=”320″ frameborder=”0″ scrolling=”no”></iframe></td>
<td valign=”top”></td>
</tr>
</tbody>
</table>
</div>
</div>
<p style=”text-align: justify;”><!–Please Keep The Credit –></p>
<p style=”float: right; margin-right: 40px; font-size: 10px; text-align: justify;”>Disponibilizado por <a style=”font-size: 10px; text-decoration: none;” href=”http://lucrarcomblog.blogspot.com/”>Lucrar Com Blog</a></p><div style=”text-align: justify;”></div>