Neste artigo vou ensinar a “modificar” os marcadores de etiquetas existentes no blogger, por uns mais profissionais e bonitos.
O Widget dos marcadores personalizados para blogger é para utilizar nas etiquetas em estilo de nuvem, o que aconselho pois ocupam menos espaço.Este Widget é personalizavel, logo vocês poderão alterar as suas cores e o seu tipo de letra muito facilmente.
O Widget dos marcadores personalizados para blogger é para utilizar nas etiquetas em estilo de nuvem, o que aconselho pois ocupam menos espaço.Este Widget é personalizavel, logo vocês poderão alterar as suas cores e o seu tipo de letra muito facilmente.
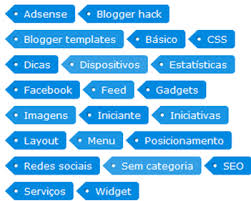
O Widget apresentado é azul, mas a sua cor pode ser facilmente modificada de acordo com o Layout do blog.
Podes verificar o resultado final na imagem abaixo:
Quanto à sua implementação, ela é muito básica e relativamente simples de aplicar e, a qualquer momento, este widget pode ser removido.
Vamos passar a implementação:
- Acessar ao blogger
- Vá ao modelo e cliquem em Editar HTML/JavaScript
- Procurem pela tag (CTRL+F) “]]>“
- Antes da tag “]]>” cole o seguinte código:
/*————- Start label by http://lcbwidgets.blogspot.com ————-*/
.label-size{margin:0;padding:0;position:relative;}.label-size a{float:left;height:24px;line-height:24px;position:relative;font-size:12px;margin-bottom: 9px;margin-left:20px;padding:0 10px 0 12px;background:#0089e0;color:#fff;text-decoration:none;-moz-border-radius-bottomright:4px;-webkit-border-bottom-right-radius:4px;border-bottom-right-radius:4px;-moz-border-radius-topright:4px;-webkit-border-top-right-radius:4px;border-top-right-radius:4px;}.label-size a:before{content:””;float:left;position:absolute;top:0;left:-12px;width:0;height:0;border-color:transparent #0089e0 transparent transparent;border-style:solid;border-width:12px 12px 12px 0;}.label-size a:after{content:””;position:absolute;top:10px;left:0;float:left;width:4px;height:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;background:#fff;-moz-box-shadow:-1px -1px 2px #004977;-webkit-box-shadow:-1px -1px 2px #004977;box-shadow:-1px -1px 2px #004977;}.label-size a:hover{background:#555;}.label-size a:hover:before{border-color:transparent #555 transparent transparent;}/*————- End of label by http://lcbwidgets.blogspot.com ————-*/
Depois de tudo feito pode clicar em “salvar modelo” e desfrutar dos seus novos marcadores para o blogger!